
Le présent article est destiné à toute personne curieuse désirant démystifier le fonctionnement d’une page web afin d’obtenir une compréhension simple de ce qu’elle représente techniquement.
Il faut d’abord créer cette page en langage de programmation HTML (HyperText Markup Language). On peut obtenir plus de fonctionnalités avancées en ajoutant du codage CSS, Java, JavaScript et PHP. Ainsi, on obtient un site web avec des pages soutenant le mode réactif (responsive) qui permet l’adaptation selon le type d’appareil utilisé, PC, Mac, iPad, tablette, iPhone ou smartphone.
Il est possible de créer le codage HTML à la mitaine, mais même les pros et les amateurs modernes ne font pas ceci pour des raisons de performance. Des logiciels de création de sites web et éditeurs avancés coûteux, comme Dreamweaver sur PC Windows ou MacOS, sont utilisés par les pros. De même pour WordPress, un logiciel infonuagique puissant, libre et gratuit sur serveur qui facilite la création de pages web ainsi que beaucoup de fonctions intéressantes, notamment l’intégration de vidéos, des menus, des rubriques, des bases de données, etc. Il y a une foule d’autres logiciels disponibles sur une multitude de plateformes tels que Joomla! et Drupal.
Il y a en plus des logiciels WYSIWYG (What You See Is What You Get) dits faciles, comme Lauyan ToWeb pour Windows ou MacOS. Ceux-ci existent pour les personnes qui, comme moi, ne veulent pas se préoccuper des codages HTML, CSS, JAVA et PHP. Il est possible de créer facilement un site web simple, dit une vitrine, un site multilingue ou un site plus évolué possédant une base de données de produits à vendre en ligne avec un panier d’achats en mode eCommerce.
Ainsi, une page web contient du codage HTML, mais d’autres codages additionnels peuvent s’ajouter comme du CSS, du Java ou une page web codée en PHP ! Un codage source est créé dans un ordinateur personnel ou sur serveur infonuagique pour être par la suite publié dans l’espace web du serveur.
Contrairement aux codages COBOL, Fortran et autres langages semblables qui doivent être compilés dans les ordinateurs principaux (mainframes), le code HTML n’a pas à être compilé en codage machine binaire dans les serveurs. C’est le rôle du navigateur web (browser) d’interpréter le code HTML transmis par le site serveur. Les navigateurs web sont capables d’interpréter les codages HTML, CSS et JAVA. Dans le cas du codage en PHP d’une page, celui-ci doit être interprété par le serveur lors de la requête et le tout transmis en HTML vers le navigateur web.

Les prérequis pour un site web sont de s’assurer d’être titulaire d’un nom de domaine d’un registraire autorisé et, ensuite, de louer un espace de stockage et de service chez un hébergeur web.
Est-ce facile de faire tout ceci ? Disons que oui, mais cela exige des efforts et une certaine aisance avec les techniques. En principe, tout un chacun peut le faire ! Parfois à coût modique, comme dans mon cas pour une modique somme de 75 $ par année ! Et en prime, il est facile de créer sa propre adresse courriel sans coût additionnel.
Concevoir un site web n’exige pas uniquement quelques connaissances techniques, mais aussi trois autres choses :
- un sens artistique,
- du contenu informatif et intéressant,
- de la convivialité.
En 2023, tout site web sérieux doit assurer sa configuration de sécurité en mode HyperText Transfer Protocol Secure (HTTPS). Ceci est un premier signe du sérieux du site par son implantation d’une communication sécurisée. L’hôte web des fournisseurs d’hébergement web propose de nos jours cette option de configuration HTTPS. Sinon, on peut demander un certificat SSL/TLS auprès d’une autorité de certification et l’installer soi-même. Mais attention, un site HTTPS n’est pas une garantie absolue contre la malfaisance ou l’arnaque. HTTPS tente d’assurer la confidentialité et la sécurité entre les deux parties.
Avant tout, l’utilisateur doit aller naviguer sur un site ayant un nom de domaine précis, connu et de bonne référence. Il faut notamment se méfier des noms de domaine ayant une ressemblance avec un domaine connu pouvant leurrer l’utilisateur. Il faut porter attention lorsque la référence à un site web est offerte via un bouton ou un lien titré. Dans ce cas, il faut examiner l’adresse URL dans la barre d’adresse du navigateur avant de poursuivre.
J’ai appris les bases du codage en langage HTML en programmant à la mitaine ma première page HTML lors d’un cours d’une école privée un bon samedi de 1995 à Montréal. Par la suite, au courant des années, je me suis initié à FrontPage et Dreamweaver. Par après, j’ai introduit en 1999 et 2003 mes deux sites web commerciaux. En 2008, j’ai commencé à créer bénévolement des sites web pour mes amis et organismes OBNL avec ToWeb de Lauyan Software. Mais, il faut noter que j’ai fait carrière en technologie de l’information, en réseaux de grandes portées et en réseaux TCP/IP. J’ai en plus œuvré dans de multiples autres domaines et fonctions.
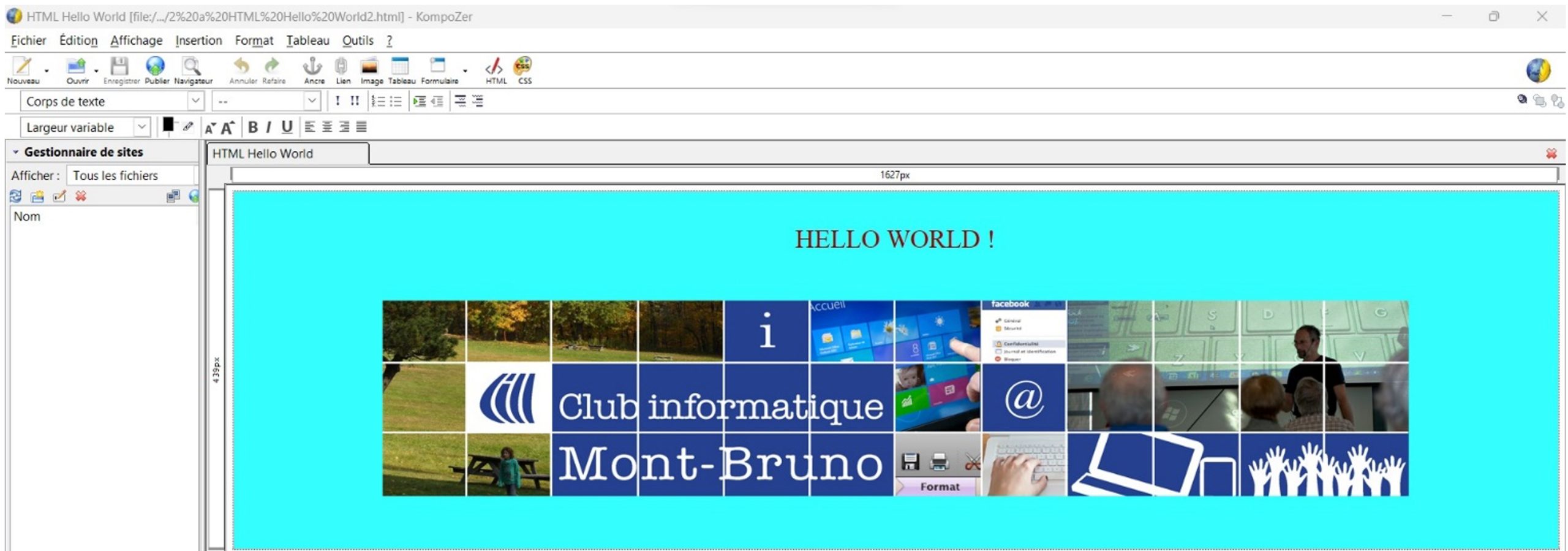
Illustrons simplement la création d’une page HTML. De nos jours, elle est normalement créée par des logiciels d’éditeurs spécialisés. Mais pour fin d’illustrer simplement le code HTML, il est possible de créer une page web simple en utilisant un logiciel gratuit simple KompoZer.
Ci-dessous, voici la conception d’une page qui contient « Hello World » comme texte ainsi qu’une image intégrée sur un fond de page en couleur dans KompoZer.

Voici maintenant le codage HTML résultant :
<html>
<head>
<meta content= »text/html; charset=ISO-8859-1″
http-equiv= »content-type »>
<title>HTML Hello World</title>
</head>
<body style= »color: rgb(0, 0, 0); background-color: rgb(255, 255, 255); »
alink= »#000099″ link= »#000099″ vlink= »#990099″>
<div style= »text-align: center; background-color: rgb(51, 255, 255); »><br>
<br>
<big style= »color: rgb(153, 0, 0); »><big><big>HELLO WORLD !<br>
<br>
</big></big></big><br>
<img style= »width: 1260px; height: 240px; » alt= »Image 1″
src= »../../../image_entete_cimbcc_2020.jpg« ><br>
<br>
<br>
<br>
</div>
</body>
</html>
Si vous cliquez ici, vous verrez une courte vidéo de 5 minutes pour vous montrer comment nous pouvons examiner le codage HTML complexe de toute page web en cliquant CRTL U dans la fenêtre du navigateur. J’examine trois sites, dont le site web du CIMBCC, mon site web personnel et celui de la Fondation PGL (Pierre Gérin-Lajoie).
Vous pouvez visualiser les pages HTML de mon site web personnel https://robertlapointe.ca qui fut conçu et réalisé grâce au logiciel ToWeb version 11 de Lauyan Software de France. Tout ceci sans que je n’aie à créer aucune ligne de code HTML (ToWeb s’en charge) en utilisant un des modèles de choix de site web fournis que je personnalise et simplement en ajoutant du contenu.
Je compte présenter bientôt en vidéo ce logiciel ToWeb pour PC ou Mac, son fonctionnement, ses possibilités, ses limitations et avantages par rapport à la solution infonuagique WordPress.
Finalement, est-ce facile de programmer un site web ou une page web ? OUI et NON. La réponse : rien n’est complètement facile et il faut être motivé !
J’espère que cette publication vous aidera à comprendre et vous fournira un aperçu éclairant sur le sujet.
Robert Lapointe

Merci Robert pour cet article. Il est intéressant de retrouver des articles plus techniques dans le CHIP. Le Club informatique ressemble de plus en plus à une grande épicerie où il y a de tout pour tout le monde. Personne ne mange de tout, mais tout le monde y trouve quelque chose qui lui plaît. Et c’est tant mieux!
Bien dit (encore une fois), Michel.
Merci Michel pour ton commentaire.
Merci Robert.
Moi, j’ai appris une base de codage web à « La maison de l’informatique », situé à Chambly, puis en autodidacte avec des manuels, puis un abonnement mensuel à une revue européenne qui se nommait « web design », que j’ai abandonné car trop avancé pour moi.
J’ai hâte de voir ta vidéo sur « ToWeb », et le comparatif avec WordPress.
Je pensais diffuser cette vidéo plus tard surtout pour procurer un répit de ma chronique technique qui peut être exigeante et pas toujours reposante pour tous !!!
Mais pour toi, je publie dès que possible un article si ceci est possible par Richard avant la Saint-Jean ! Mon article sera soumis pour ou avant le 14 juin !
Comme tu es généreux de ton temps, Robert. Mais ça ne presse pas du tout. Prend le temps qu’il te faut.
J’ai un site web que je mets à jour assez régulièrement en utilisant KompoZer. Bon, je sais, c’est un logiciel WYSIWYG qui date et qui est surement dépassé. Je viens d’essayer ToWeb v11 mais je crois qu’il y a une incompatibilité (?), impossible d’ouvrir le fichier HTML. Existe-t-il une application plus « récente » avec laquelle je pourrais continuer d’éditer mon site web sans devoir repartir à zéro ?
Bonjour Robert,
J’aime bien ton site actuel, félicitations ! Il fait certainement le travail certes. ToWeb peut offrir de nouvelles fonctions faciles comme le carrousel d’images, le vidéo, etc.
Je ne peux comprendre ni résoudre le problème que tu rencontres avec le peu d’information que j’ai de ta part. J’utilise ToWeb depuis plus de 10 ans sous différentes versions ainsi que ceux à qui j’ai aidé à fabriquer leur site.
Si tu pense vouloir poursuivre ton installation (version gratuite ou achetée) je t’offre mon aide. Si possible installer la version gratuite Teamviewer dans ton PC et je serai en mesure de tenter d’aider à résoudre ce problème.
Un courriel à info@robertlapointe.ca pour fixer un appel rendez-vous téléphonique et en ligne via TeamViewer.
N’hésite pas à communiquer avec ! En passant je maintien pour un OBNL un ancien site de généalogie de familles de 1500 pages html via Kompozer.
Belle présentation et introduction au fonctionnement des pages Internet. Comme on dit, un petit look sous le capot est toujours intéressant.
Merci Daniel pour la rétroaction et ton appréciation. En effet, ton mot est juste après que j’ai montré comment regarder sous le capot en faisant CTRL + U de toute page web ! Vive le club informatique !